-
Fiche simple tons rouges
{« Ecrire c'est lever toutes les censures. »
zeloo
{CSS.
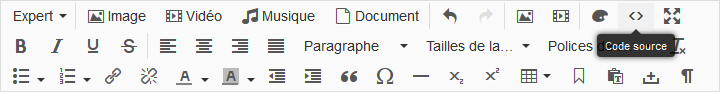
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Pour la mettre en place il suffit de créer un article puis d'aller sur code source :

Ensuite à vous de rentrer ce code et le tour est joué ! (faite un ctrl+c puis un ctrl+v équivalent à copier/coller)
<div style="background-image: url('http://img11.hostingpics.net/pics/291128fond.png'); width: 800px; height: 438px; border-radius: 7px; text-align: center; margin: auto;">
<div style="padding-top: 10px; font-size: 25px; font-weight: bold; font-family: consolas; color: #fff; letter-spacing: -3px; word-spacing: 5px; text-shadow: 2px 2px #AE1A1A; text-align: center; margin-right: 180px;">{« Ecrire c'est lever toutes les censures. »</div>
<br />
<div style="background-color: rgba(255, 255, 255, 0.5); box-shadow: 2px 2px 3px; width: 550px; padding: 10px 7px 7px; height: 235px; font-style: italic; color: #000; font-family: consolas; font-size: 11px; border-radius: 10px; margin-right: 160px; margin-left: 20px; margin-top: 35px; overflow-y: scroll;"><br /><span style="color: #ae1a1a; text-shadow: 1px 1px 0px #fff; font-size: 20px;">{CSS.</span> <br />
<div style="width: 10px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.1;"> </div>
<div style="width: 20px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.2;"> </div>
<div style="width: 30px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.3;"> </div>
<div style="width: 40px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.4;"> </div>
<div style="width: 50px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.5;"> </div>
<div style="width: 60px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.6;"> </div>
<div style="width: 70px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.7;"> </div>
<div style="width: 80px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.8;"> </div>
<div style="width: 83px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left; opacity: 0.9;"> </div>
<div style="width: 90px; height: 20px; margin-bottom: 10px; background: #AE1A1A; float: left;"> </div>
<div style="border-top: 1px solid #AE1A1A; width: auto;"> </div>
<br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque nec iaculis lectus. Vivamus rutrum tincidunt neque, sit amet mollis nulla volutpat sit amet. Mauris feugiat lacinia luctus. Donec vehicula scelerisque ullamcorper. Sed et mauris id nisl consequat pellentesque. <br /><br /><br /></div>
<span style="color: #ffffff;"><a style="color: #ffffff;" href="http://dreamsout.eklablog.com/accueil-p875598">zeloo</a></span></div>
-
Commentaires
"Mon salmigondis de rêve enchevetré"